
Myself and my Art were one
I decided to get going with an art project yesterday, and it starts with printmaking. I pulled out my boxes of stuff from my printmaking at UCSC days (I was an art major with an emphasis in Printmaking). I have a stash of paper, the good stuff — Rives BFK — sitting in my print storage boxes along with all the stuff I made while in school.
It was a trip down memory lane, and a reminder that my time at UCSC were my most creative, wacky, diligent, and fun years.
My fellow studio mates and I managed to put out some fantastic work. Part of the fun of opening up my box is to go through and look at all the stuff I was given or traded to get from my classmates.
It also reminded me of how much I enjoyed working in that studio, and even more so, how right it felt to work there. And I worked like a dog.
I spent hours and hours there, I remember at one time going two weeks on about 4 to 5 hours of sleep a night because I was spending late, late nights in the printmaking studio. The best times there always happened at night too.
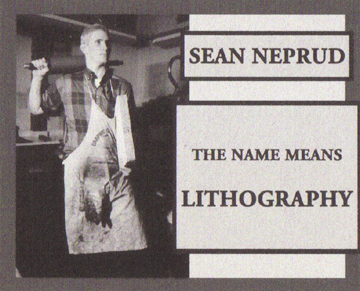
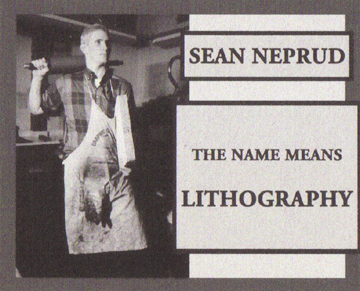
I found a stack of little printouts, stuff that either I or one of my friends put together, these are the images I attached to this post. One of my friends took a picture of me posing in front of one of my lithographs, you see this above. We spent a while to get it just right, and what you see is a photo, not something photoshopped together.
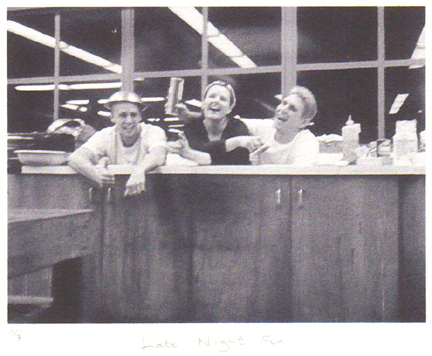
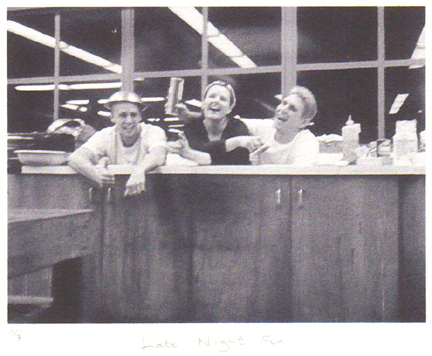
One night, me, Rachel, and Luke decided to see if we could all fit in the big sink in the studio. Turns out we did, and we took a photo as proof. Good times. It was crammed as can be, and below the line of the sink I am bent and contortioned completely out of shape. Luke and Rachel had to do pretty much the same. The wackiness was well worth it though.

Luke, Rachel, and myself just hanging out in the sink late at night
I spent so much time in this studio because I loved what I was doing. It was more than just fun, I took it very seriously. It felt like the right thing to be doing. More than any other time in my life, I felt like I was doing what I was supposed to.
I could write a whole post about Lithography, and what it means to me. The reason I like lithography correlates almost exactly with the reason I like web design. It also explains why I think that engineering and art are very closely related, despite common belief.

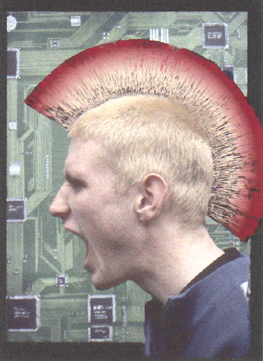
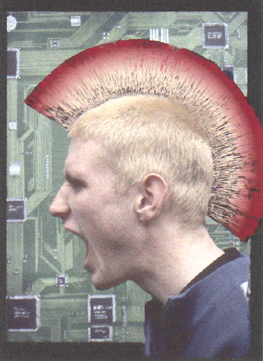
...or it means Punk Beyotch, it got confusing sometimes
The above was my monitor card, a placard that hung on a weekly schedule indicating who was the person in charge at in the studio during non-school hours.
One of my class mates thought I was being a little presumptuous, and crossed out Lithography in the above card and replaced it with “punk beyotch”. After that it changed back and forth a bit to all sorts of things, good times.
Looking through all of this stuff reminds me of what is really missing from my life right now, which is creating things. I have done a bit with web design lately, but nothing as tangible as what I produced back in the days of UCSC Printmaking.
I’m hoping that this project I’ll be starting in the next couple days will help set this right.